
Dexterity uses a combination of two different dictionary resources to establish your application interface.
It’s important to remember that forms don’t appear directly in your application the same way a window or a report does. Instead, they’re used to organize other resources that function together to complete a specific task, such as allowing a user to enter, maintain and print item records. Although forms aren’t a visual element of your application’s interface, they provide the organization and structure that is the basis of how your application presents itself to the user.
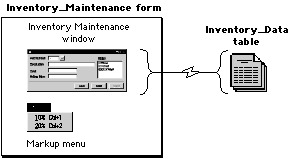
The following illustration shows the components that make up the sample application’s Inventory Maintenance form.
A form groups together one or more windows, tables, menus and scripts, all of which work together to perform a specific task in your application. In the previous example, the sample Inventory application uses the Inventory_Maintenance form to track new inventory items and update information about existing ones. This form has a single window that’s used to enter and retrieve data, and references a single table that’s used to store information entered in the form. A menu allows a specific option to be set for an item’s price.
Windows allow users to interact with your application. They are the primary mechanism an application’s user will use to enter and manipulate data.
Dexterity uses a WYSIWYG (what you see is what you get) window layout tool that allows you to quickly and easily create windows. This drawing environment allows you to quickly combine data-entry fields and window controls with static items such as lines, rectangles, pictures and text.
The layout window allows you to add a variety of window controls, such as push buttons, list boxes, multi-select list boxes, radio buttons, drop-down lists, scrolling windows and visual switches. You can design windows quickly using an assortment of drawing tools similar to those offered in many graphics applications. Graphics, such as your company logo, can also be added to a window using standard cut-and-paste techniques.
When you design windows using Dexterity, you don’t have to add native window controls, such as Windows resize controls. These controls are displayed automatically when Dexterity or the runtime engine is used to run your application.