
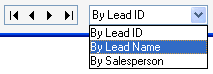
Typically, a sort list is included with browse buttons. The list specifies the key by which the user views records when using browse buttons. In the following illustration, the sort list includes items that correspond to the two keys for the Leads Master table. The default selection in the sort list (By Lead ID) allows a user to browse the Leads Master table by the first key in the table:
![]()

The items in the sort list should always correspond to the order and number of keys in the table being browsed. If the table being browsed has a single key, don’t use a sort list; display browsed records according to that key.
To add a sort list for a browse control in your application, display the window’s layout and complete the following steps.
Add the global field named ‘Sort By’ to the window. Position the sort list field in the window’s status area, to the right of the browse controls. Set the following properties for the field:
|
SavedOnRestart |
True |
|
SetChangeFlag |
False |
|
VisibleItems |
The maximum number of items to display in the list. We recommend that you set the value to six. |
Attach a form pre script similar to the following example. This script adds items to the sort list, then sets the default item in the sort list.

|
If you intend to distribute your product internationally, you should fill a sort list with message resources using the getmsg() function. You can translate message resources using Dexterity Utilities, or your users can change them using the Modifier. |
{Fill the sort list.}
add item "By Lead ID" to 'Sort By' of window 'Lead Maintenance';
add item "By Lead Name" to 'Sort By' of window 'Lead Maintenance';
{Set the default position of the sort list.}
'Sort By' of window 'Lead Maintenance' = 1;