
Windows in Microsoft Dynamics GP can be resized by the user when they are displayed. The ability to resize a window is controlled by the Resizeable property for the window. If set to True, the window can be resized. Two types of resizing of resizing are supported: automatic and per field.
With automatic resizing, fields such as list boxes, text fields, tree views and list views will resize automatically when the window is resized. To use automatic resizing, set the Resizeable property for the window to True-Automatic. No additional work is required.

|
Automatic resizing was the type supported in earlier versions of Microsoft Dynamics GP. |
When a window contains many fields, the rules necessary to properly resize the window and maintain the proper appearance become very complex. When a window layout becomes too complex for the runtime engine to automatically resize the window, it will no longer try to resize the controls in the window. When this occurs, you need to use per field resizing.
To use per field resizing, set the Resizeable property for the window to True-Per Field. You must then specify the Resize Horizontal and Resize Vertical properties for each field in the window. These two properties specify the resize characteristics of the field.

|
You can specify resize characteristics for static text and drawn objects, as well. |
The following tables describe the possible values for these properties:
|
Value |
Description |
|---|---|
|
The field will keep its current horizontal position and grow horizontally by the same amount as the window. Example: When the window is resized 100 pixels wider, the field will maintain its horizontal position and be 100 pixels wider. |
|
|
Stay Centered |
The field will keep its current horizontal size, but will slide horizontally at half the amount the window grows. Example. When the window is resized 100 pixels wider, the field will maintain its horizontal size and slide 50 pixels to the right. |
|
Stay Left |
The field will keep its current horizontal size and horizontal position. Example: When the window is resized 100 pixels wider, the field will maintain its horizontal size and position. |
|
Stay Left - Grow |
The field will keep its current horizontal position, and grow horizontally by half the amount the window grows. Example: When the window is resized 100 pixels wider, the field will maintain its horizontal position and be 50 pixels wider. |
|
Stay Right |
The field will keep its current horizontal size, and move horizontally to maintain a constant distance from the right edge of the window. Example: When the window is resized 100 pixels wider, the field will slide 100 pixels to the right. |
|
Stay Right - Grow |
The field will grow horizontally at half the amount the window grows, and move horizontally to maintain a constant distance from the right edge of the window. Example: When the window is resized 100 pixels wider, the field will slide 100 pixels to the right and be 50 pixels wider. |
|
Value |
Description |
|---|---|
|
The field will keep its current vertical position and grow vertically by the same amount as the window. Example: When the window is resized 100 pixels taller, the field will maintain its vertical position and be 100 pixels taller. |
|
|
Stay Bottom |
The field will keep its current vertical size, and move vertically to maintain a constant distance from the bottom edge of the window. Example: When the window is resized 100 pixels taller, the field will slide 100 pixels down. |
|
Stay Bottom - Grow |
The field will grow vertically at half the amount the window grows, and move vertically to maintain a constant distance from the bottom edge of the window. Example: When the window is resized 100 pixels taller, the field will slide 100 pixels down and be 50 pixels taller. |
|
Stay Centered |
The field will keep its current vertical size, but will slide vertically at half the amount as the window grows. Example. When the window is resized 100 pixels taller, the field will maintain its vertical size and slide 50 pixels down. |
|
Stay Top |
The field will keep its current vertical size and vertical position. Example: When the window is resized 100 pixels taller, the field will maintain its vertical size and position. |
|
Stay Top - Grow |
The field will keep its current vertical position, and grow vertically at half the amount the window grows. Example: When the window is resized 100 pixels taller, the field will maintain its vertical position and be 50 pixels taller. |
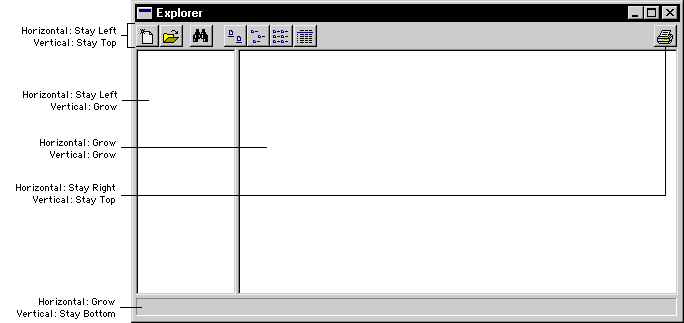
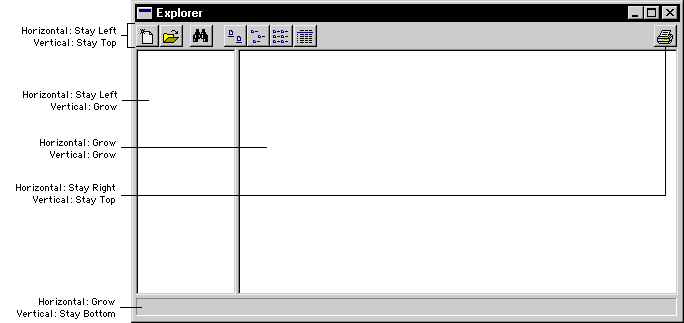
The following illustration shows a window that is too complex to be resized automatically. The horizontal and vertical resize characteristics of each field are shown.
![]()